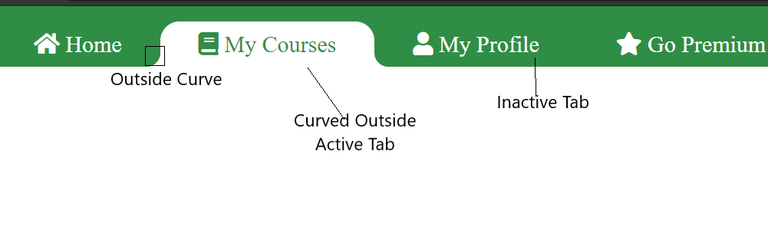
The navigation menu is an important element of any website. which can guide users to different content smoothly A well-designed navigation menu can improve the user experience. Make your site more attractive and user-friendly. One stylish design is Curved Outside in Active Tab, which provides a striking, rounded edge for the active tabs in your navigation menu. In this tutorial We’ll walk you through using HTML, CSS, and JavaScript to create this attractive design.
Why Choose a Curved Active Tab?
The curved active tab is eye-catching and has a unique design that stands out. This layout will make your website’s navigation menu more dynamic. It allows users to clearly know their current location on the website. The challenge lies in creating the external curve effect. This requires creativity with CSS properties and some JavaScript magic.
What You’ll Learn
- How to create a basic navigation menu using HTML and CSS.
- Active tab styling technique with curved edges.
- There are two ways to get the curved effect:
- Using CSS pseudo-elements.
- Using a box shadow to create smooth curves.
- Using JavaScript to make the active tab dynamic.
Step-by-Step Guide
1. Create a Simple Navigation Menu with an Active Tab
First, we’ll start by creating the basic structure of the navigation menu:
HTML Setup
Create a <div> element with the class navbar and add an unordered list inside it for the navigation items. Each list item will represent a tab, and we’ll designate one as the default active tab using the active class.
<div class="navbar">
<ul>
<li class="list-item"><a href="#"><i class="fa fa-home"></i> Home</a></li>
<li class="list-item"><a href="#"><i class="fa fa-book"></i> My Courses</a></li>
<li class="list-item"><a href="#"><i class="fa fa-user"></i> My Profile</a></li>
<li class="list-item active"><a href="#"><i class="fa fa-star"></i> Go Premium</a></li>
</ul>
</div>CSS Styling
Apply basic styling to the navigation menu using CSS, including setting the background color, font, and active tab style.
.navbar {
position: fixed;
top: 0;
width: 100%;
background: #308d46;
}
.navbar ul {
display: flex;
list-style: none;
padding: 0 40px;
}
.navbar ul li {
padding: 10px 30px;
border-radius: 20px 20px 0 0;
font-size: 1rem;
position: relative;
}
.navbar ul li.active {
background: #fff;
}
.navbar ul li a {
color: #fff;
text-decoration: none;
}
.navbar ul li.active a {
color: #308d46;
}
2. Add Dynamic Behavior with JavaScript
To make the active tab dynamic, we’ll use jQuery to add an active class to the clicked list item and remove it from the previously active one.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function () {
$("li").click(function (e) {
e.preventDefault();
$("li").removeClass("active");
$(this).addClass("active");
});
});
</script>3. Creating the Curved Outside Effect
Method 1: Using Pseudo-Elements
One way to achieve the curved effect is by styling two pseudo-elements using the <b> tag inside the list item.
Steps:
- Add two
<b>tags inside each list item: one with the classleft-curveand another withright-curve. - Use CSS to style these elements, adding rounded corners with the
border-radiusproperty.
HTML Example:
<li class="list-item active">
<b class="left-curve"></b>
<b class="right-curve"></b>
<a href="#"><i class="fa fa-star"></i> Go Premium</a>
</li>CSS Example:
.navbar ul li b.left-curve {
position: absolute;
bottom: 0;
left: -20px;
width: 20px;
height: 100%;
background: #fff;
display: none;
border-bottom-right-radius: 20px;
}
.navbar ul li b.right-curve {
position: absolute;
bottom: 0;
right: -20px;
width: 20px;
height: 100%;
background: #fff;
display: none;
border-bottom-left-radius: 20px;
}
.navbar ul li.active b.left-curve,
.navbar ul li.active b.right-curve {
display: block;
}
Method 2: Using Box-Shadow
Another way is to create a curved effect using the box-shadow property on the pseudo element.
CSS Example:
li.active a::before,
li.active a::after {
content: "";
position: absolute;
bottom: 0;
width: 30px;
height: 30px;
background: #308d46;
border-radius: 50%;
}
li.active a::before {
left: -30px;
box-shadow: 15px 15px 0 #fff;
}
li.active a::after {
right: -30px;
box-shadow: -15px 15px 0 #fff;
}
Conclusion
Creating a navigation menu with Curved Outside Active tabs is a great way to add visual appeal to your website. By combining HTML, CSS, and JavaScript, you can create a simple, interactive, and interactive navigation menu. Can be stylish Experiment with the CSS features and customize the styles to suit your website’s theme!